Where to Put the JavaScript
JavaScripts in a page will be executed immediately while the page loads into the browser. This is not always what we want. Sometimes we want to execute a script when a page loads, other times when a user triggers an event.
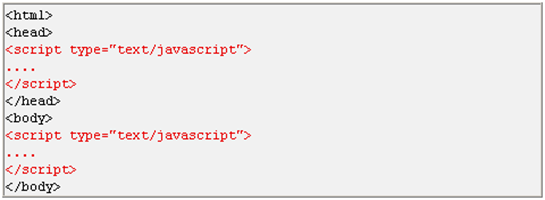
Scripts in the head section: Scripts to be executed when they are called, or when an event is triggered, go in the head section. When you place a script in the head section, you will ensure that the script is loaded before anyone uses it.
Scripts in the body section: Scripts to be executed when the page loads go in the body section. When you place a script in the body section it generates the content of the page.
Scripts in both the body and the head section: You can place an unlimited number of scripts in your document, so you can have scripts in both the body and the head section.
Using an External JavaScript
Technorati Tags: JavaScript,Where,JavaScripts,Sometimes,script,user,event,Scripts,External
Windows Live Tags: JavaScript,Where,JavaScripts,Sometimes,script,user,event,Scripts,External
WordPress Tags: JavaScript,Where,JavaScripts,Sometimes,script,user,event,Scripts,External
Blogger Labels: JavaScript,Where,JavaScripts,Sometimes,script,user,event,Scripts,External




0 comments:
Post a Comment
thank you for visiting my blog and comment here. I hope the commentary contains a comment which intend to build and repair. criticism and suggestions I gladly accept.